Web Components - de toekomst van front-end ontwikkeling?
In de wonderlijke wereld van front-end technologie gaan de ontwikkelingen bijster snel. Het is niet altijd mogelijk om deze nieuwe ontwikkelingen direct toe te passen bij de opdrachtgever. Hier werk je namelijk vaak aan al een bestaande applicatie/project, waardoor je niet altijd direct in staat bent om nieuwe keuzes te maken. Toch krijg ik steeds vaker de vraag wat nu de beste keus is om een toekomstbestendige front-end neer te zetten. Dat vind ik persoonlijk een lastige vraag die ik niet binnen twee minuten kan beantwoorden, omdat dit ook te maken heeft met wensen, tijd, capaciteit en budget. In dit blog deel ik graag één van de keuzes die dit mogelijk zouden kunnen maken, namelijk Web Components. Zal dit de standaard worden en daarmee ook meer toekomstvast?
Wat zijn Web Components?
In het kort gezegd zijn Web Components geïsoleerde componenten die je kan (her)gebruiken in HTML-pagina’s en webapplicaties. Een Web Component bouw je zonder tussenkomst van een toegevoegde bibliotheek.
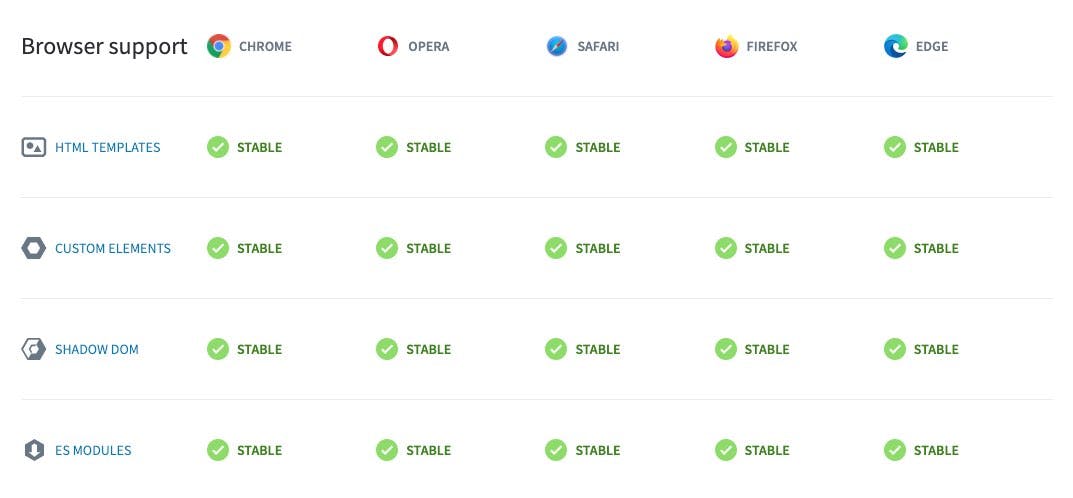
Als developer ben je in staat om je eigen Custom Element te schrijven, wat in principe dus je eigen HTML-element is met zijn eigen CSS en Javascript. Dit element is gebaseerd op web standaarden, waardoor het nu al in de meest gebruikte browsers toegepast kan worden. Ook Microsoft Edge ondersteund sinds januari 2020 dit principe. Dat maakt het bijzonder interessant.
Web components are based on existing web standards. Features to support web components are currently being added to the HTML and DOM specs, letting web developers easily extend HTML with new elements with encapsulated styling and custom behavior.bron: https://www.webcomponents.org/introduction
Een Web Component bestaat uit vier specificaties, dit zijn:
- Custom Elements
Een Custom Element is een HTML-element die je kan toevoegen aan de DOM. - Shadow DOM
Shadow DOM zorgt ervoor dat de styling gespecifieerd kan worden voor alleen dat element. - Es Modules
Het gebruik van ES Modules geeft de mogelijkheid tot het schrijven en gebruiken van modules op een standaard Javascript manier. - HTML Template
Declareer je eigen herbruikbare templates die getoond worden bij de rendering.
Hoe verhouden Web Components zich tot frameworks?
Nu wij simpel gezegd weten dat een Web Component een native component is, nu de vraag hoe deze zich verhoudt ten opzichte van de al bestaande frameworks. Ten eerste de vraag of wij moeten kiezen voor een Web Component, een framework of een combinatie van beiden? Uit mijn eigen ervaring heb ik nooit een combinatie van deze twee gezien. Neem ik het statement van React als voorbeeld, dan herken ik zeker dat elk framework zijn eigen problemen probeert op te lossen.
React and Web Components are built to solve different problems. Web Components provide strong encapsulation for reusable components, while React provides a declarative library that keeps the DOM in sync with your data. The two goals are complementary. As a developer, you are free to use React in your Web Components, or to use Web Components in React, or both. bron: https://reactjs.org/docs/web-components.html

Angular geeft zijn eigen invulling door het gebruik van Angular elements. Dat komt neer op een soort van afgeleide Web Component alleen dan met een isolatie van Angular eromheen.
De redenen waarom frameworks zo populair zijn komt omdat deze vaak bestaan uit één of meerdere van de volgende dingen: LifeCycle “de leef status” van het component voor view en data, data binding, routing, templating en herbruikbaarheid. Natuurlijk bevatten frameworks ook voordelen om sneller een applicatie te ontwikkelen, maar is het daarmee altijd de juiste keuze?
Ik denk het niet. Deze frameworks gebruiken namelijk ook gewoon native Javascript om de applicatie te laten runnen. Als voorbeeld neem ik het stukje routing. Zou ik dit zonder framework doen en in combinatie met Web Components, dan gok ik dat ik rond de 100-150 regels code nodig heb om de browser history API aan te sturen.
Natuurlijk is dit maar een minimale vergelijking en zijn er nog tientallen andere vergelijkingen te maken om een verschil aan te duiden. Dat zal alleen voor deze blog veel te veel (rand)informatie geven.
Wanneer raad ik Web Components aan?
Het is niet zo simpel als dat het lijkt. Web Components zijn niet moeilijk om te ontwikkelen, maar met alle randzaken erbij kom je al snel op flink wat “maatwerk”. Wanneer ga je dan overstag? Ikzelf zie een aantal nuttige dingen.
Design System
Wanneer er in een organisatie de nodige applicaties ontwikkeld worden en/of er wordt met meerdere teams gewerkt, dan is het zeer belangrijk om niet in herhaling te vallen. Web Components werken onafhankelijk van andere frameworks. Doordat het zo dicht bij de standaard ligt, zou het dus een optie kunnen zijn om je design system (branding) hierin op te zetten. De componenten kunnen dan in elke willekeurige applicatie gebruikt worden. Een win-win situatie en daarmee dus ook toekomstbestendig? Wie weet.
Code kwaliteit vs browser standaarden
Wanneer je met ontwikkelaars afspreekt om 1 taal te spreken en schrijven zal dat de kwaliteit van je code ook verhogen. Je kan naar mate de applicatie groeit, nog steeds vastbijten op web standaarden voor HTML, CSS en Javascript. Ik denk dat je ownership kan geven en eisen, maar nog belangrijker kan blijven houden. Daarnaast denk ik dat je als ontwikkelaar ook meer hebt aan het leren van web standaarden dan het leren van een framework.

Verkorten time-to-market
Als je bereid bent om een investering te doen in Web Components, inclusief het hierboven beschreven “maatwerk”, dan denk ik dat je op termijn geld kunt besparen. Ontwikkelaars zullen namelijk sneller in staat zijn om de business te kunnen bedienen, doordat zij enkel bezig zijn met nieuwe componenten gebaseerd op web standaarden.
De nadelen van het gebruik van Web Components
Hoewel de meest gangbare browsers inmiddels Web Components ondersteunen blijft het toch een redelijk nieuw begrip. Daarom zal je ook rekening moeten houden met de volgende zaken.
CSS in Javascript
Er zijn developers die erbij zweren dat alles per definitie in 1 file zou moeten staan, dus ook de styling van je component. Mijn voorkeur gaat echter om de styling altijd te scheiden van hetzelfde document, maar de styling moet wel alleen voor dat component toepasbaar zijn. Dit is meer een persoonlijke voorkeur, dan een hard argument.
Best Practices voor SEO
Om een webapplicatie geschikt te maken voor een goede indexbaarheid voor zoekmachines als Google, dan vereist dat wel de benodigde best practices. Voor Google geldt dat de HTML gerenderd moet worden, zodat de bot de informatie kan lezen en begrijpen.
Libraries
Wanneer je Web Components gaat gebruiken, dan ben je in meer of mindere mate nog niet af van libraries. Er zijn namelijk een aantal libraries die het leven met Web Components een stuk fijner kan maken, bijvoorbeeld: Hybrids, lit-html, Skate.js, Slim.js of Stencil. Daarnaast is ook Open Web Components een actieve bibliotheek. Kort gezegd ben je dus niet af van het gebruik van third party stuff.
Conclusie
Dat de juiste frontend technologie kiezen een lastig vraagstuk is blijkt maar. Ik heb geprobeerd een kleine inkijk te geven op het gebied van Web Components. Terugkomend op de vraag of deze de standaard worden en toekomstbestendig zijn? Ik denk wel dat Web Components zeker de toekomst hebben. Juist omdat deze op de web standaard gebaseerd zijn. Alleen wanneer is een webapplicatie nu toekomstbestendig? In de afgelopen 30 jaar is er nog geen toekomstvaste applicatie neergezet die eeuwig blijft leven.
De keuze om voor Web Components te kiezen zou het leven van de applicatie wel kunnen verlengen. Je blijft, voor nu, afhankelijk van libraries die het ontwikkelen makkelijker maken. Daarnaast is het ook nog maar de vraag of Web Components past bij de wensen, tijd, capaciteit en budget van de opdrachtgever. Er zijn nog niet heel veel bedrijven die nu al (volledig) gebruik maken van Web Components. In Nederland is ING er bijvoorbeeld heel actief mee bezig. Kijk je naar de trends van installatie, dan zie je dat lit-html wel aan het groeien is de afgelopen 6 maanden.
Om af te sluiten zie ik dus potentie in het ontwikkelen van Web Components. De vraag ernaar zal gaan toenemen. Ik zal het in elk geval altijd meenemen in mijn afweging tussen een framework als bijvoorbeeld Angular, Vue of Svelte en Web Components. Ik verklaar alleen niet mijn volledige liefde eraan. Op het gebied van front-end development blijven de ontwikkelingen immers nog steeds razendsnel gaan.