De nieuwe CINQ website: Geslaagde combinatie van Next.js met Prismic CMS
In de wondere wereld van frontend technieken zijn er nog zoveel dingen om nader te onderzoeken. In afwachting van mijn screening voor de opdracht bij de Politie besloot ik om een nieuwe website te maken voor CINQ. En nu – medio oktober – staat deze eindelijk live. In dit blog deel ik graag mijn ervaring over – met name – Next.js. Dat is namelijk precies waar je nu naar kijkt.
Het begin van ons verhaal
Na het zien van de eerste proof of concept raakte collega Marc Jacobs geïnteresseerd in mijn positieve wil. Samen besloten wij te brainstormen om tot een plan van aanpak te komen om toe te werken naar wat voor ons een succesvolle website zou zijn.
Woorden als specialisten in Data, DevOps en Development vormen de basis voor ons verhaal, gevolgd door sociale IT’ers. Tijdens het ontwerpen en ontwikkelen van de website stond verschillende kenmerken constant centraal: de unit’s, events, vacatures en blogs. Ons doel was duidelijk.
Waarom Next.js?
Voor ik deze vraag ga beantwoorden is het interessant om te weten wat Next.js is. Zij omschrijven zichzelf als een React Framework voor Productie waarmee je met simpele handelingen een applicatie van A tot Z kan ontwikkelen en in productie kan zetten. Je krijgt hierbij toffe mogelijkheden, wat je kan zien als builts-in functionaliteiten, om een hybride en server side rendered applicatie te bouwen met minimale configuratie.

Dat klinkt als een kind kan de was doen, maar dan? Er waren redenen om de oude CINQ-website te vervangen, bijvoorbeeld dat deze niet makkelijk door onszelf was aan te passen, het op de mobiel beter kon werken en dat wij graag ons verhaal nog beter zouden willen vertellen. Wij hebben voldoende specialisten in huis om - ook voor onszelf - mooie dingen te ontwikkelen. Hoe mooi zou het dan zijn als wij zelf onze eigen website zouden ontwikkelen en onderhouden? Met deze voorkennis, natuurlijk ook in afweging van vele andere aspecten als bijvoorbeeld Next.js of NuxtJS, besloot ik om te kiezen voor Next.js in combinatie met Prismic CMS.
Next.js in de praktijk
Toen ik eenmaal begon met het ontwikkelen van de website in Next.js was natuurlijk alles nieuw voor mij. Waar begin je dan? Gelukkig heeft Next.js een duidelijke documentatie. Om een snelle start te maken heb ik ervoor gekozen om te beginnen met een ‘bootstrap’ van Next.js via commando:
npx create-next-app cinq-blogDoor de afgelopen jaren heen ben ik gewend om al in componenten te denken, omdat je dit bij alle frameworks wel op een bepaalde manier gebruikt. Waar je normaal vanuit een router pagina of module iets doet, heb je dit bij Next.js onder een folder pages. Bij de bootstrap installatie krijg je de onderstaande folder structuur.
├── pages # folder voor alle pagina's
│ ├── api # folder voor alle serverless functies
│ _app.js # overal document voor je applicatie
│ index.js # index.js verwijst naar / van de applicatie
├── public # folder voor alle assets
├── styles # folder voor styles
│ global.css # globale style (voor bv. body tag)
│ Home.module.css # module style voor homepageBij het ontwikkelen van een Next.js applicatie zijn er twee belangrijke folders, dit zijn pages en pages/api. In de folder pages zet je alle pagina’s die de applicatie kent. Je kan dit zien als een soort van router structuur. In de folder pages/api zet je alle API endpoints die je als Node.js serverless functie kan gebruiken. In de praktijk voor de CINQ-website hebben wij daarom pagina’s als bijvoorbeeld: pages/index.js, pages/contact.js pages/[uid].js en pages/blog/[id].js Deze pagina’s verwijzen naar de homepage (/), de contact pagina (/contact), een willekeurige content pagina waar geen andere pagina voor is (/data) en een blog artikel (/blog/toffe-developer-ervaring). Voor wat betreft de serverless API endpoints moet je denken aan het ophalen van meer artikelen voor de blogpagina of het versturen van het contactformulier.

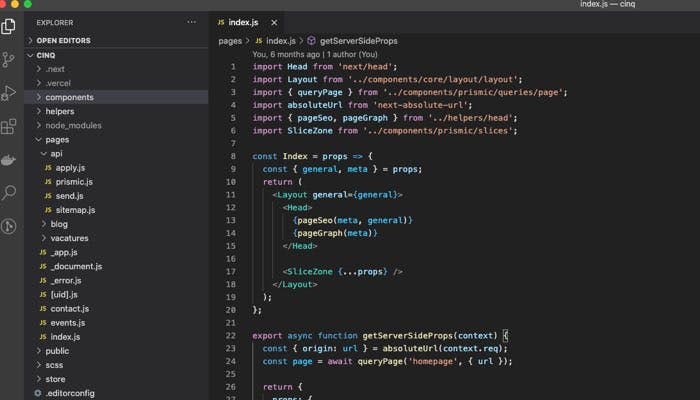
Als je eenmaal een pagina hebt aangemaakt in de pages directory, dan is de volgende stap om data op te halen en componenten te gaan ontwikkelen. Voor het ophalen van data en de manier van renderen heeft Next.js verschillende implementaties. Met getStaticProps() kan je ervoor zorgen dat een pagina bij het builden van de applicatie wordt gemaakt, dit heet dan static site generation. Deze wordt dan voor elk request gebruikt. Daarnaast heb je ook een server-side rendered variant, dit gebruik je door de methode getServerSideProps(). De laatstgenoemde is wel langzamer dan de static variant, want deze doet bij elk request het opnieuw opbouwen van de pagina. Voor ons geldt voor de meeste pagina’s het laatste.
De koppeling met Prismic CMS
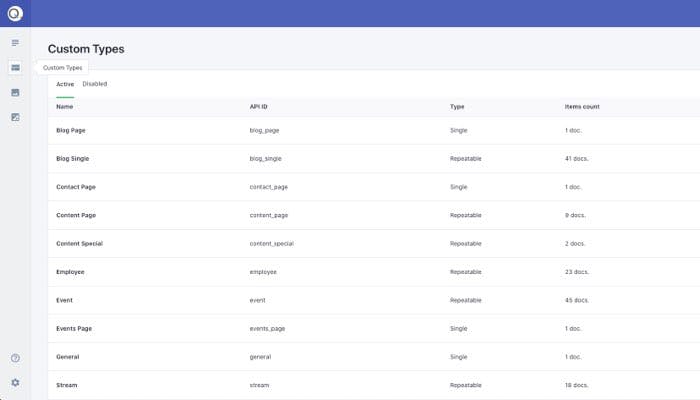
Mijn collega Marc wilde graag de website zelf kunnen beheren. Prismic is een Headless CMS dat uitstekend te combineren is het met het gebruik van Next.js. Je kunt in Prismic een aantal content types definiëren, dit resulteerde bijvoorbeeld in types als een blogpagina, een content pagina, een medewerker, een review of een vacaturepagina. Deze types werden er zo op gericht dat je dacht vanuit het componenten niveau wat wij in de applicatie kennen.

Om je een voorbeeld te geven hebben wij in Prismic een content pagina type. Stel wij hebben de pagina over Development. Deze bestaat nu uit een intro header, een intro content, kernwaarden met logo’s, vacatures en blogs. In Prismic heb ik het zo ingericht dat je deze blokken kan invullen, wijzigen van volgorde of het juist aanvullen van informatie met een tag. Zo zie je bij de vacatures alleen de vacature voor development, evenals bij de blogs dat je alleen de blogs zie over development. Kijk je naar de homepage zie je weer alle vacatures en blogs.
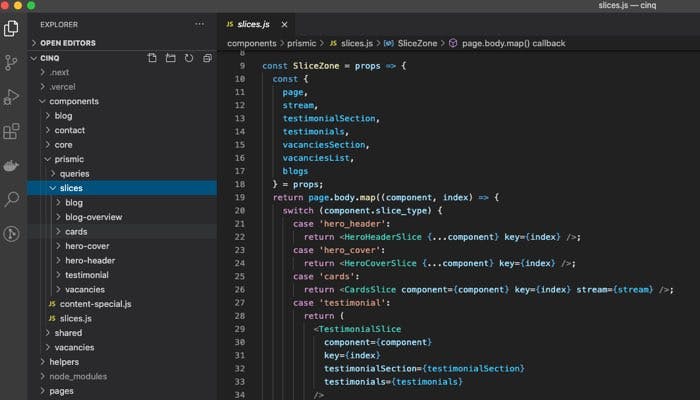
Wellicht vraag jij af hoe ik vervolgens de koppeling heb gelegd tussen Next.js en Prismic. Vanuit de Next.js pagina heb ik in getServerSideProps() een functie geschreven die de data ophaalt vanuit Prismic. Dit doe ik aan de hand van het type pagina. Nadat ik deze informatie heb opgehaald, stuur ik deze properties als JSON terug naar de pagina. Vervolgens laat ik door een soort van beslisboom de juiste componenten in de juiste volgorde zien. Dit betekent ook dat ik dus herbruikbare componenten heb ontwikkeld. Zo zijn componenten als bijvoorbeeld de intro tekst - in de code noem ik dit hero content- gebruikt voor de content pagina’s, maar ook voor pagina’s zoals dit blog artikel.

Samenvatting
Samenvattend kom je steeds terug bij de kernwaarden die wij onszelf eerder hebben gesteld. Zowel bij de pagina’s, als de componenten als de inrichting van het Prismic CMS zie je deze terug. Hierdoor hebben wij een dynamische website, voorzien van herbruikbare componenten en slim gebruik van het CMS. Bij lange na heb ik natuurlijk niet alle toepassingen en keuzes over Next.js, Prismic of zelfs het in productie nemen via Vercel in dit blog kunnen toelichten. Mocht je naar aanleiding van dit blog een deep dive willen, dan kan je daarover altijd contact met mij opnemen via jeroen.burgers@cinqict.nl of via mijn Linkedin-profiel.